When working with a new client, one of the first things I ask for is a copy of their logo in a specific file format (usually a vector file). I’ll get one of the two following responses: “whats a vector?” or “will a JPG work?”. There are many different files types for graphics and they all work for different things.
If you’re a marketer and want to understand when to use which file format, then look no further. Even if you’re not a marketer this information can come in handy when working with a logo.
Raster Graphics
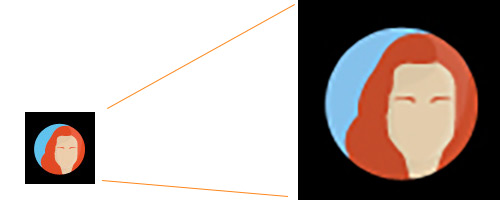
The most common images that people are familiar with are raster images. GIF, PNG and JPEG (JPG) are the most popular. Raster Images are made up of small colored pixels on a grid that create an image. Since raster images are created with an exact amount of pixels, they become grainy and distorted when stretched or scaled to a larger size.

JPEG
The JPEG (or JPG) file format is ideal for the use of photography and images that contain intricate colors. When compressed, JPEG files use an algorithm that creates a smaller file but loses quality at the same time. As the file is compressed the image loses information which can be referred to as “lossy compression”. JPEGs aren’t suitable for logos because they don’t support transparency and lose quality. You can pick out a misused JPEG when you see a logo with a white box behind it.

GIF
Pronunciation opinions aside (I pronounce it GIF, for the record), the GIF file format is best used with graphics that contain flat colors. GIFs use lossless compression that recreate the image using the original data. When a file is compressed to a GIF, the algorithm that’s used reduces the file to 256 colors. This method helps with decreasing the file’s size. If you are creating a flat animation to be used on the web, GIF is the best format to use. The GIF will compress to a small enough size without losing the quality. They also can be animated, so that’s pretty cool.

PNG
Similar to GIFs, PNGs are formatted using lossless compression. Ironically, the PNG format was created to replace the GIF file format. This happened because the GIF method for compression was patented. PNG files are better compressed than GIFs resulting in smaller sized files. PNG files also contain far more colors than GIFs which means they work well with complex graphics. PNGs have transparency options that are useful for web and print. Say goodbye to that annoying colored background that makes your logo look like cheap clip art.

Vector Graphics
Vectors are mathematical expressions created using points, curves, lines and shapes. Vectors are more flexible than raster images. Vectors can be edited and sized infinitely without losing quality. All logos and graphics should be created using vector software, and they should always be used in print if possible, especially large format print. The most common vector formats are AI and EPS. If a vector graphic is unavailable or you’re using a photo, you need to make sure every graphic is 300dpi when it’s being printed. Something that looks great on your screen could look horribly pixelated when it comes off the printer.
AI
An AI file is a vector file that was created using Adobe Illustrator. This file can only be opened and edited using Adobe Illustrator. Adobe Illustrator is the most popular software used to create logos and illustrations.
EPS
An EPS file is a universal file that can be used with vector software such as Adobe Illustrator, GIMP, Sketch, Affinity Designer etc.
When in doubt, talk to your production team before sending over files. And make sure you have your logo in every file version stored in a few different places. You should have, at the very least, the following file types of your logo:
For each version (CMYK, RGB & Black/White)
- • EPS
- • PNG
- • JPEG
- • GIF