What will this website cost me? As a digital marketing agency, it’s only natural for this question to appear often in meetings.
Digital agencies each have their own hourly rate. This hourly rate can go anywhere from $150 and up. Ask what the agency’s hourly rate is and you can ballpark what it would cost your company to build a website based on the estimated hours of production provided below.
Digital agencies also have their own website production process. At Schall, a website project is broken down into four main phases:
Shortcuts
- 1. Discovery – 30 hours*
- 2. Creative – 60 hours*
- 3. Development – 60 hours*
- 4. Debugging – 20 hours*
* Final website investments are determined by the size of website, amount of content, functionality, and client goals. The estimated production of hours shared in this article is a ballpark time investment for each phase, based on our own projects.
1. Discovery Phase ( 30 hours* )
1a. Client Interview
In the client interview we’ll uncover current struggles in an organization, go deep into understanding company goals and get a sense of company culture.
1b. User Research
Listening to the user is vital for a successful website as we discover how to improve flaws within a website. The objective is to find a happy medium between company goals and user website satisfaction.
1c. Site Audit / Audience Trend Analysis / Competitor Analysis
It’s always interesting, and sometimes upsetting, to see where a website stands in a Google search in comparison with the competition. With tools such as Raven and HubSpot, we get a gauge on where a client’s website stands. While Google Analytics and Google Webmaster Tools will help narrow down user trends to exclude any ignored sections that are taking up real estate. This overall analysis lets us start from the ground up, so we’re not basing our website ideas off of what’s already out there.

1d. Personas
After doing research on the client’s target demographic, personas are created. Personas are fictional, generalized representations of your ideal customers. This allows us to truly have the user in mind, and not just a mysterious group of people in an age group and location.
I found it funny to discover MailChimp’s ideal user. He had all my characteristics and they even named him Fred.

Example of Persona used by MailChimp
Inbound marketing tips and real inbound stories. Delivered biweekly.
Join our community of results driven marketers.
1e. Content
I’m sure you’ve heard this before and here you’ll read it one more time, “Content is king”. It doesn’t matter how beautiful your website is or how functional it may be if the copy is not speaking the targeted audience’s language. The objective is to obsess over the user to roll out well thought out quality content that brings priceless value to the table always.
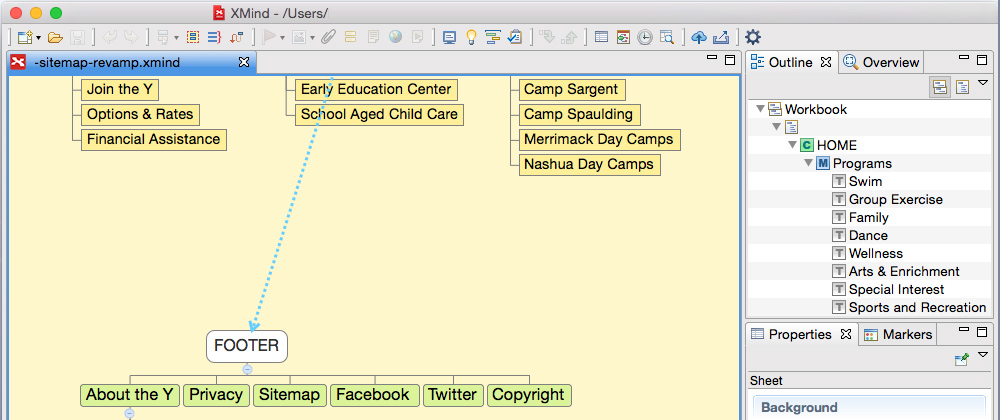
1f. Information Architecture / Sitemap
Once all the web content junk has been stripped out, the story of how the user will navigate through the website gets structured. Before even taking this to XMind, a mapping software to graph a website site map, we’ll get the team together, roll out the whiteboard, grab a few stacks of post-its and role play different scenarios on how a user would navigate through this new website to achieve his or her goal.

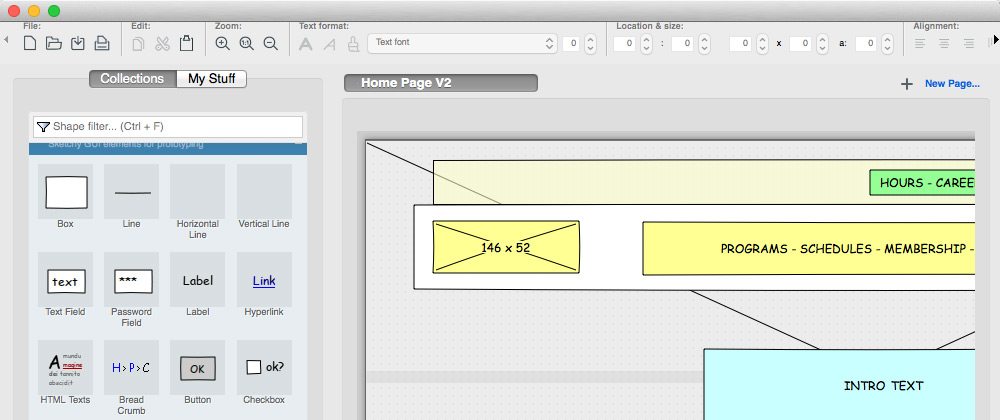
1g. Wireframes
You can’t build a house without a blueprint. The wireframe stage is the blueprint for building websites. This is typically a barebones display of boxes for how each page of a website will be laid out. Pencil, a prototyping tool, speeds the process in preparing these website blueprints that are later used in the Creative Phase. Invision, another prototyping tool taken to the next level, gives the ability to make wireframes interactive.

2. Creative Phase ( 60 hours* )
2a. Photography / Videography
To create trust through a virtual experience, high quality authentic photography is a must. Compared to stock photography, original photos that are specific to the company, deliver unique emotion and bring more value. A video with great lighting, interesting angles, and a strong story invites the user into a virtual world that’s personalized. Now that technology is improving, we can invite the user into an interactive 360 video and give them a tour of your world from all angles, and they control it from a touch of a mouse to a tilt of a phone.
2b. Moodboard
The moodboard process helps cut through the noise and organize thoughts. Many times this is where the best ideas are born. The beauty about this process is that a team doesn’t have their hands tied and inspiration becomes limitless. In the past, we would cut out pieces of a magazine and physically paste our inspirations onto a large blank poster to share thoughts to a client. A display of different colors and font types would also join the party. Times have changed and this is a process that can be done virtually and collaboratively with Boards by Invision.
2c. User Experience Design
Websites are evolving and UX plays a large role in this evolution. The UX focus is having a deep understanding of how the user thinks, lives and speaks. What type of blog articles does a user read, what type of devices do they use and how they use them. A study on user actions and gestures goes a long way. No longer are the days of creating a pretty button for the sake of it. What is the purpose of that button? What task does this button fulfill and does it bring value to the user? A website today should be a list of tasks that solves problems.
2d. User Interface Design
The fun begins in the user interface design process. Many times it is tempting to jump right into Photoshop or Sketch and have your ideas run free. This process is where the actual website design takes place. All web elements from the Discovery and Creative Phase up to this point gets implemented into this website design. These web elements are building blocks. If any of them are missing, your stack of blocks will fall.
2e. Prototyping
Not too long ago, our Creative Phase presentation with clients was a show and tell of static web design layouts. We would share all versions; desktop, tablet and smartphone layouts in this presentation. Now, our prototyping stage is interactive. All static website layouts are brought to life using Invision. This gives our clients the opportunity to experience and actually see how the website is going to perform with a touch or hover action. The outcome of the presentation is less of an explanation of what’s being accomplished with the new layout, and more of a participation from the client in how to improve the overall website experience.

3. Development Phase ( 60 hours* )
3a. Content Management System
Gone are days of static websites. Once the Creative Phase has been approved, website designs are stripped and built on a content management system. This way the website is manageable in-house by the marketing team. Amongst many, WordPress and HubSpot CMS are two industry leading platforms that standout to be user-friendly with powerful content marketing capabilities.
3b. Functionality
Common website functionalities can be online forms to increase sales, email signups to build a subscriber list or special shipping options for eCommerce websites. Each organization has unique challenges and goals. Web functionalities are built to satisfy the purposes of the website.
3c. 3rd Party Integrations
Newsletter integrations will capture emails into your favorite email platform; MailChimp or Constant Contact. Google Maps Integrations will let your user have easy access to finding you online. Inbound Marketing Software integrations, like HubSpot, will monitor your marketing efforts in one sales tool platform. All necessary integrations are done during this process.
3d. Responsive
A mobile experience is unique from a desktop experience. For this reason, a mobile design is created with unique navigations, menus, and content for optimal conversions when accessed through a mobile device. This responsive design then goes through a testing process and is opened on smartphones and tablets. The number of online visitors accessing a website from a mobile device is increasing rapidly, so mobile user experience is more important than ever.
4. Debugging Phase ( 20 hours* )
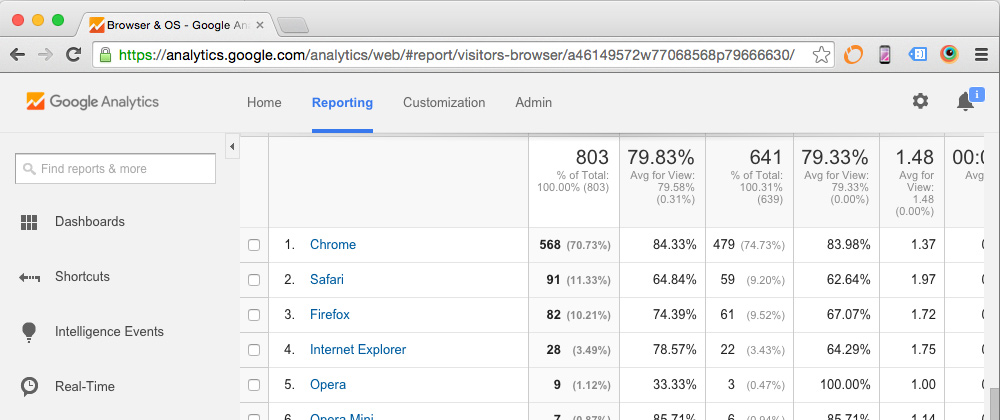
4a. Cross-Browser Compatibility
There are several preferences when it comes to web browsers; Firefox, Chrome, Opera and Safari to name a few. Each have different rules, especially Internet Explorer. The website is tested on the top browsers preferred by current visitors to make sure the website experience is smooth across the board.
4b. User Testing
A group of people are asked to participate to access the website. This last step is performed on both desktop and mobile. This is an opportunity to correct any flaws of the overall website experience and to study how the visitor interacts with the website from start to finish.
4c. Web Server Optimization
The website is optimized to reach it’s maximum efficiency. Code is compressed to improve load performance for desktop and mobile. Content Delivery Networks ensure users can load the website quickly. All images are losslessly compressed to enhance performance.
Client Relationship and Project Management. ( 20 Hours* )
Meetings / Travel
There are a number of meetings that take place during each phase. In some cases there is travel involved, other times it’s a phone or web meeting. This is all time that is taken into account with each project.
Project Management
To keep the client in the loop, a project management software is used called Basecamp. The client is notified when they have homework, and they can dive into the software to learn about where the website is in the process and what work is being put in.
Website Training
When a website is launched, there is also a training session scheduled. Anyone who has a responsibility to update the new website is invited to attend, and they all learn the process from start to finish.
There are many steps to go through when building a website, some of which often go unseen. Each phase needs the other ones in order to shape the best possible product and to generate great results.