
It’s been incredible to see how well our client’s dental website has been performing after applying Growth-Driven Design (GDD) tactics.
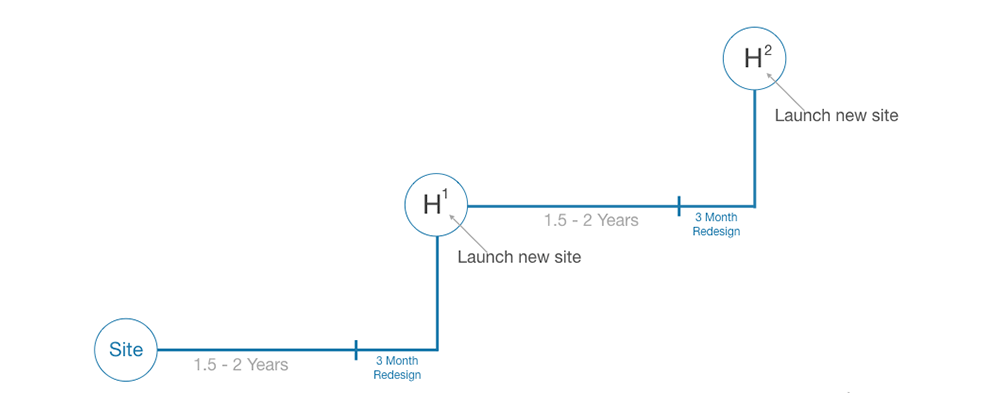
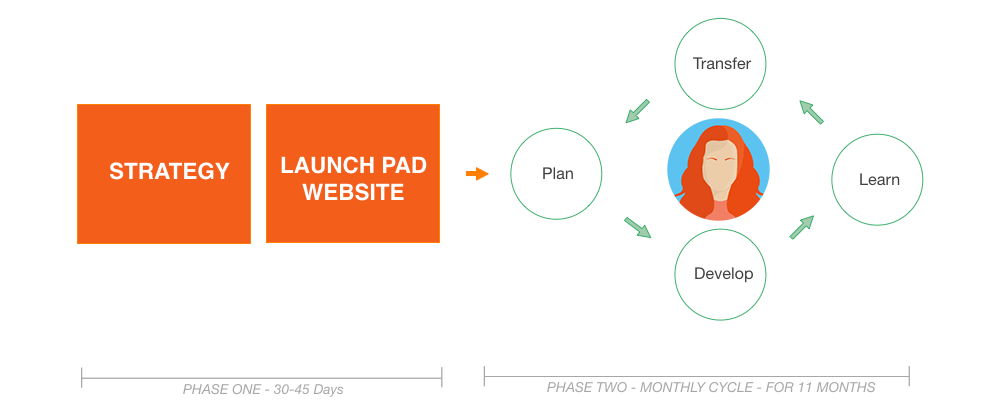
Before I share these 3 quick dental website wins, let me give you a quick run down on what GDD is. Growth-Driven Design is methodology that helps company websites be the best they can be by applying monthly website enhancements that are measured on a regular basis. Every month, we collect data and make website changes based on that data with the goal of a better performing website. Here at Schall, we frequently would tell our clients how our goal was to get as close to perfect as we can with our website build. Now with GDD, we can continue to do that every month.
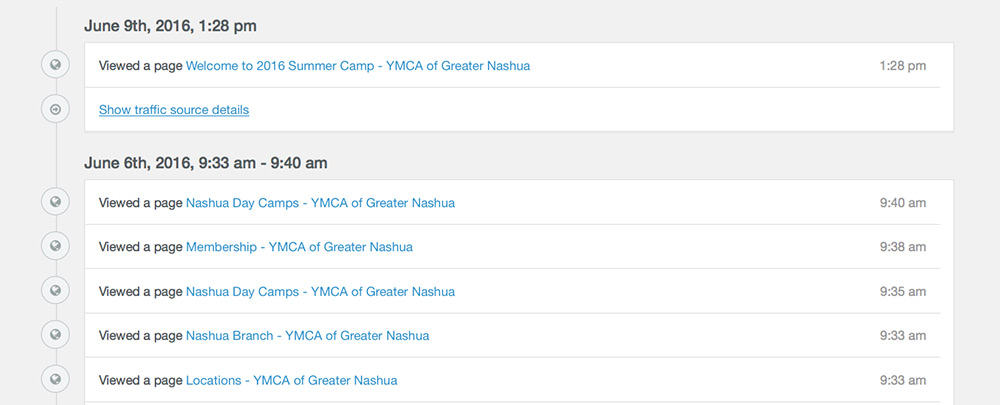
Since we’ve been working on Mann Family’s dental website for several years we didn’t need to build a new launch pad website. Using the existing website, we dove in immediately with user research. What an eye opener this has been. This user research saved us tremendous time and gave us immediate results.
Here are 3 quick dental website insights we learned by using GDD:
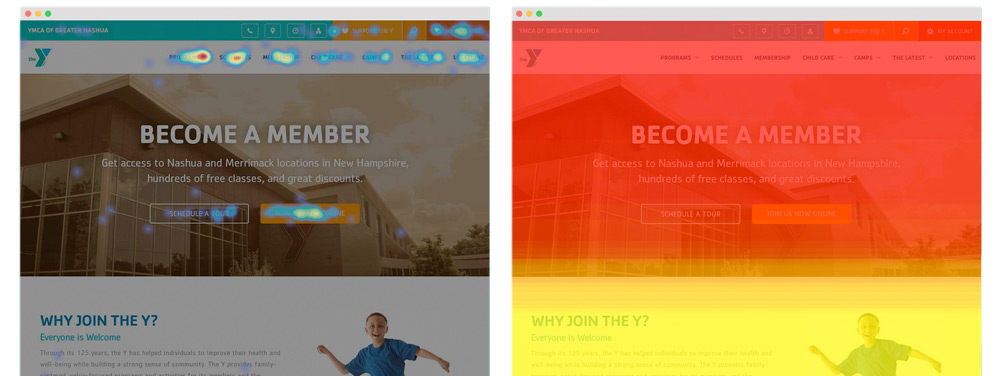
1.) Give the people what they want
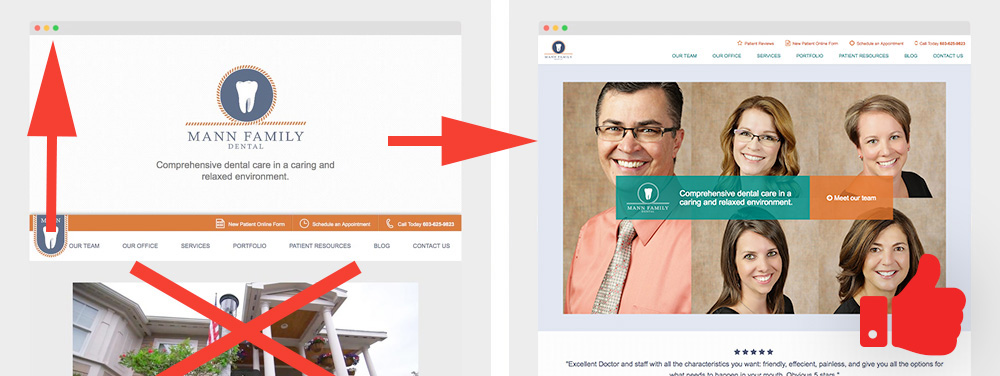
As we gathered data in the form of recordings, heatmaps, click maps and scroll maps, we could see that a large percentage of users wanted to see the dental team. Not only did they scroll through the pictures of the staff, but they read the bios. Maybe they wanted to make sure they were real and they weren’t scary. Seeing this, we decided to place the staff headshots on the home page. This resulted in quicker conversions. After just 1 or 2 clicks, the user would convert into a lead.

Inbound marketing tips and real inbound stories. Delivered biweekly.
Join our community of results driven marketers.
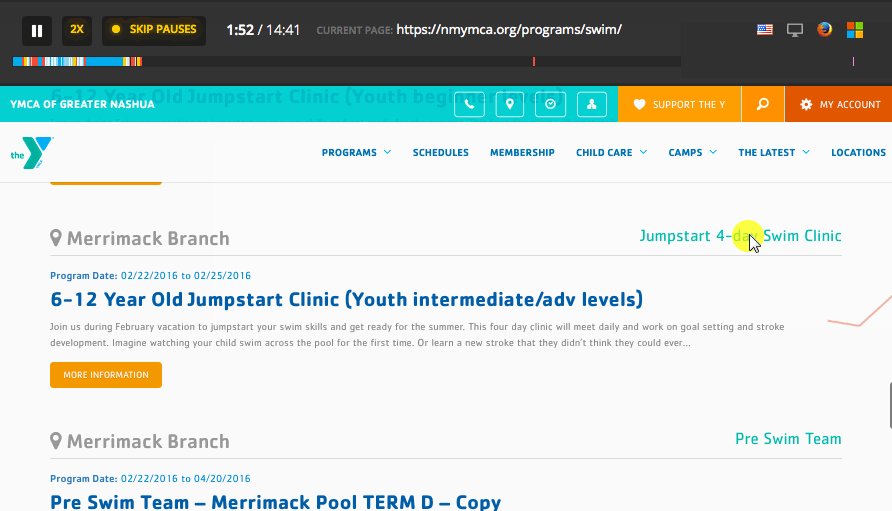
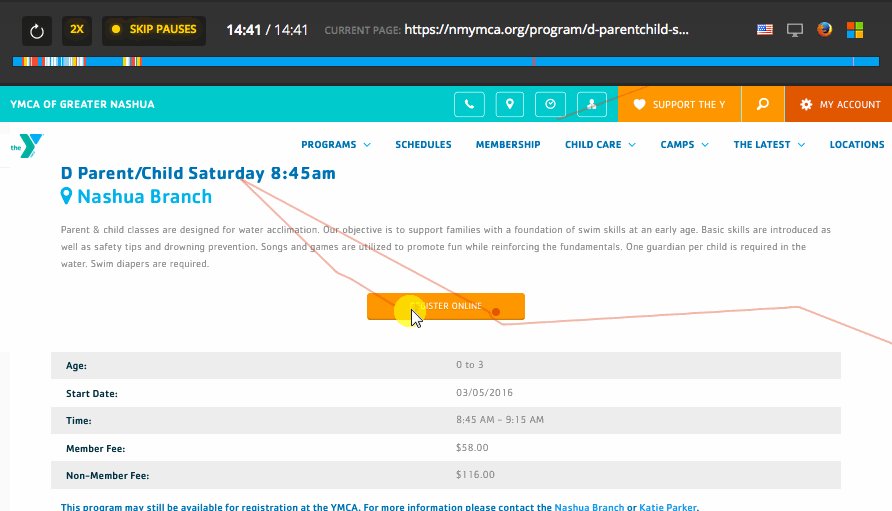
2. Best practices don’t always work on landing pages
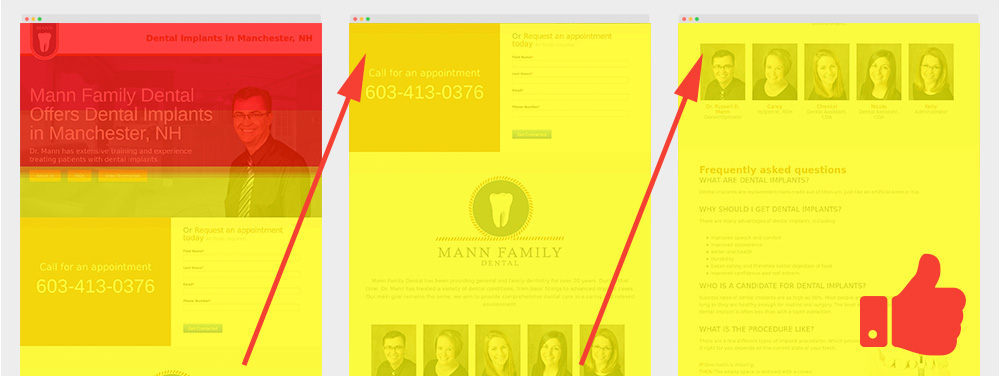
Inbound marketing 101 will tell you to fit all the information you need above the fold on your landing page. Well, when you’re selling a service that involves someone opening their mouth for you, they want a bit more information than you can fit in 1366×768. We developed Dr. Mann’s landing pages to have a lot of information. We kept the form above the fold just in case someone wanted to fill it out without researching, but everything they needed to know was there. From staff bios, to diagrams about the procedure, the potential patient does not have to do any clicking to find out what they need.
We knew the page was converting, but what was interesting to see once we started user testing was that a very high percentage of users were scrolling all the way through this long page. We patted ourselves on the back for going against “best practices” and winning.
Not everything on those pages was a win. The testimonial videos weren’t being watched, and some of the information was inaccurate. We fixes these issues and cleaned up the pages and will continue to monitor user behavior.

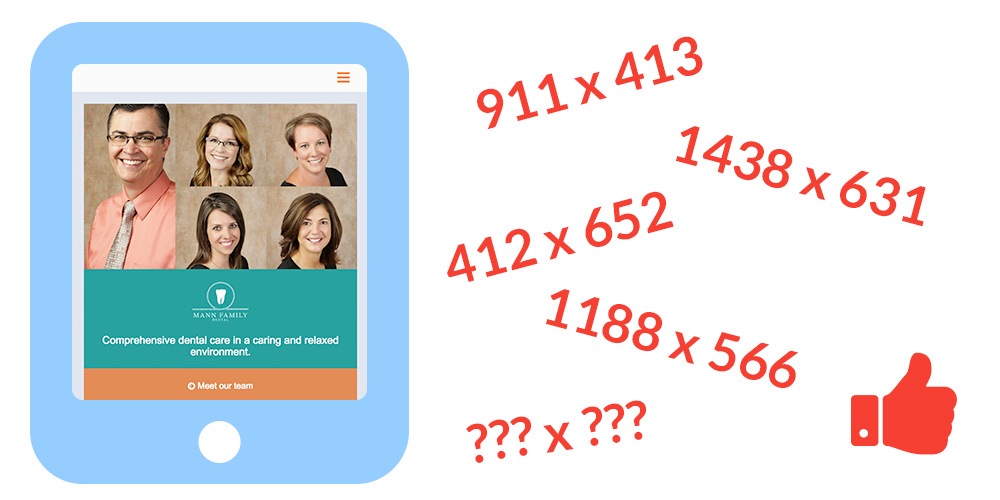
3.) Mobile compatibility testing is never done
It’s incredible the amount of wacky resolutions we ran into. Resolutions that simply don’t make any sense. Are they old awkward shaped monitors or website visitors that love to view their browser in an odd shape. Who knows? One thing these wacky resolutions that many visitors were using to view the website were causing serious navigation issues. We were able to see how some website visitors were having trouble viewing information on the patient form section on strange resolutions. The main menu would stack and cover form fields which would prevent website visitors from filling them out. Once again, we would have never known how website visitors were spending 3-5 minutes navigating on the website running into these display issues if we didn’t have a close eye on this. Solution: make sure the main menu display correctly for any resolution; wacky or not.

Conclusion
There is no set formula on how to design a website or what content each page should have, but by conducting Growth-Driven Design tactics and user experience testing, the changes we have made in just a few months have been significant.









Recent Comments