
Are you thinking of rebranding? There are many reasons to why your company may need to rebrand itself. I’ve put together a small list that can help when thinking about rebranding.
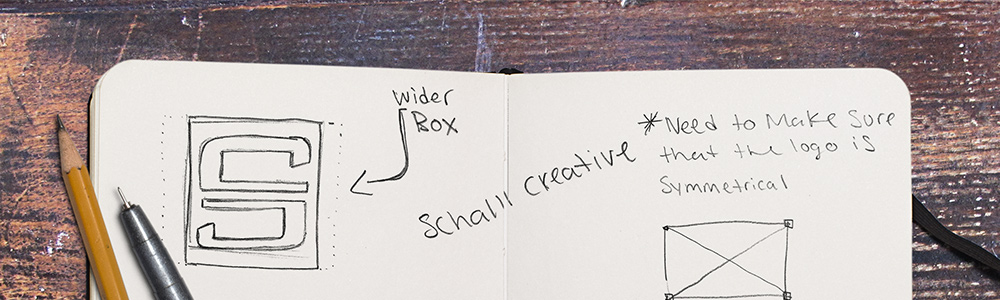
Brand Recognition
Having a recognizable brand helps customers identify your products and services with visual indicators such as logos, colors and slogans. It can be harmful to a company if their brand isn’t easily recognized. It’s worse if your targeted market confuses your brand with your competitors’ brands.
Outdated Brand
Pretend for a moment that your company was founded in the 60’s. Would it make sense to keep the same branding that was created when your company first started? As your company matures so should your brand. Your brand doesn’t have to have an extreme makeover but should stay relevant. You can always do research to see where your brand stands against the competition when it comes to relevancy.
Business evolving
Occasionally a business will grow and venture into new products and services. Recently while watching tv at my friend’s house, a Domino’s Pizza commercial came on. You may have already came across it since it aired more than a few months ago. If your one of the few people that hasn’t seen the commercial it says, “We’ve changed from Domino’s Pizza to Domino’s. Cause were more than pizza”. Once the commercial revealed Domino’s new brand, my friend reacted by saying, “That’s stupid.”
He may think it makes no sense but in my opinion, this rebranding should have happened a long time ago. From 2008 to present, Dominos began to serve other foods besides pizza. It should also be noted that when it comes to the name of the company, subconsciously everyone called Domino’s Pizza, Domino’s in the first place. Have you ever heard someone say, “Lets get Domino’s Pizza,” instead of, “Let’s get pizza from Domino’s?”
Reputation
Trusting a company is very important to consumers. Some brands just aren’t trustworthy and companies have lied to buyers. These hidden secrets may effect the way customers view their products once they’re made public. Take the food industry as an example. Consumers nowadays want to know what they are eating and if it contains harmful ingredients. Once its revealed that there are harmful ingredients in a food product, consumers will avoid purchasing this product in the future. In most cases this can result in a bit of change to a product as well as rebranding. In worst case scenarios the company may attempt to change their name, logo and rebrand completely.
Rebranding isn’t always the best decision. If your brand is still relevant and works then it might not be the right time for you to rebrand. If you rebrand too soon it might hurt you instead of helping you. I would do as much research as possible before making a decision about rebranding, and find some trustworthy branding experts.
































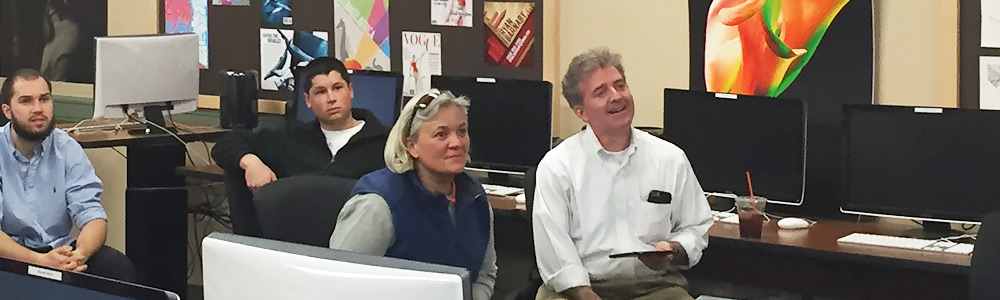
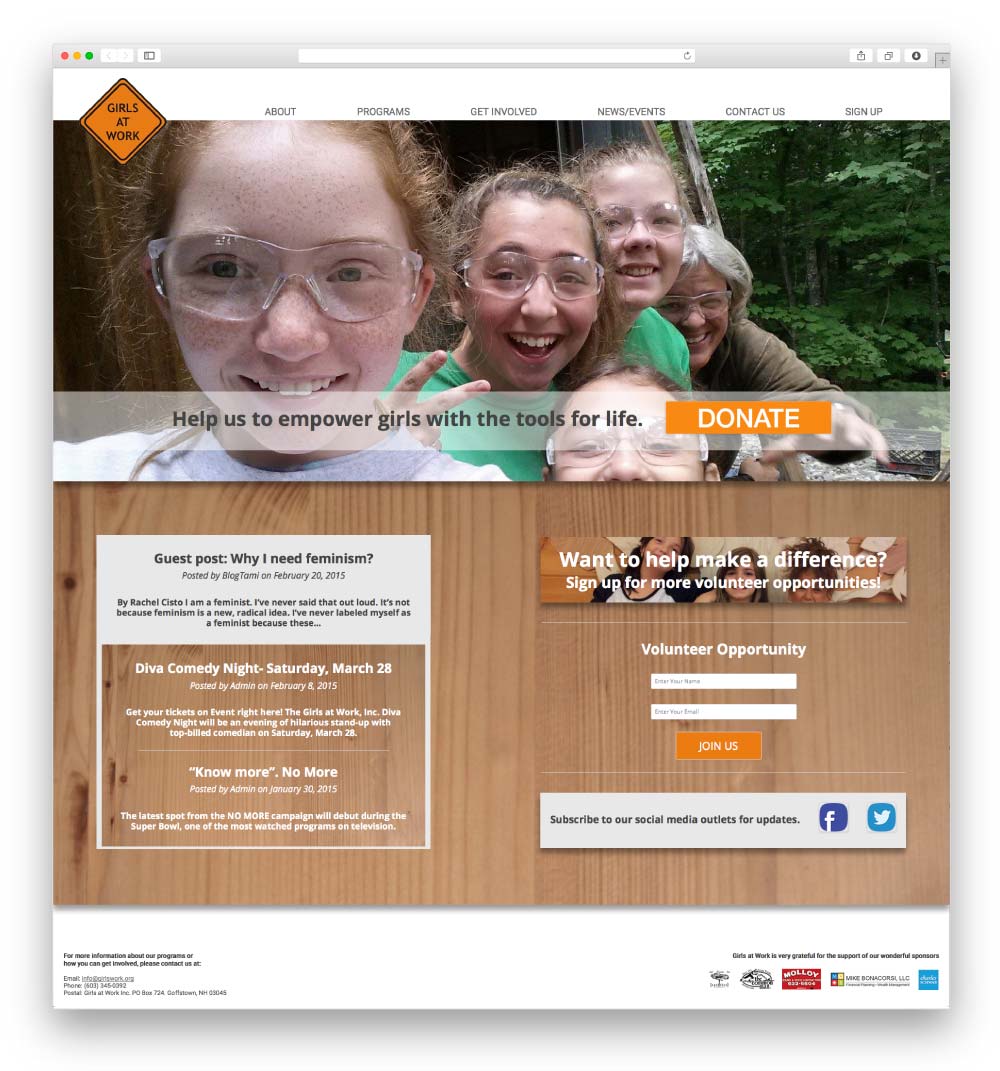
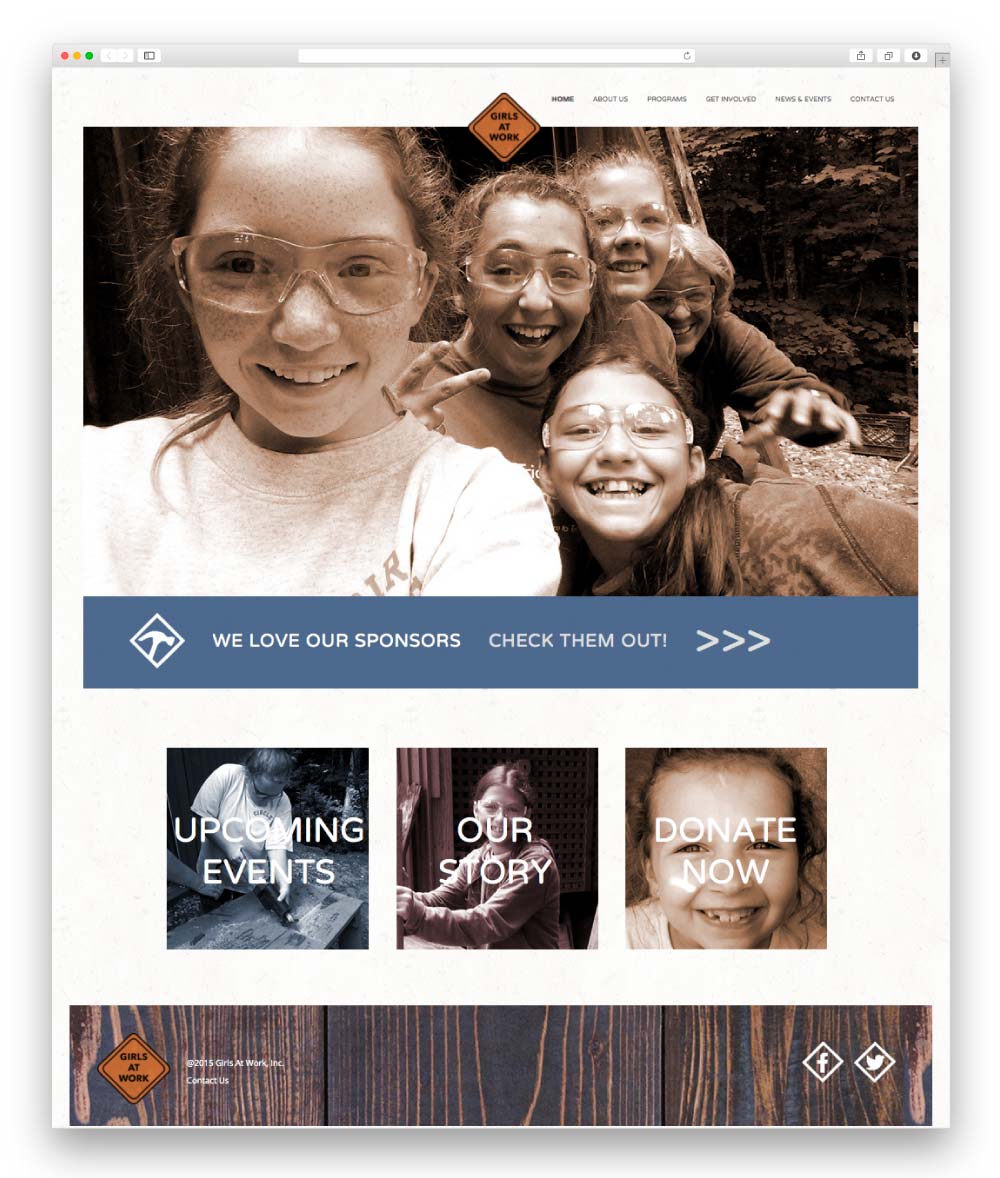
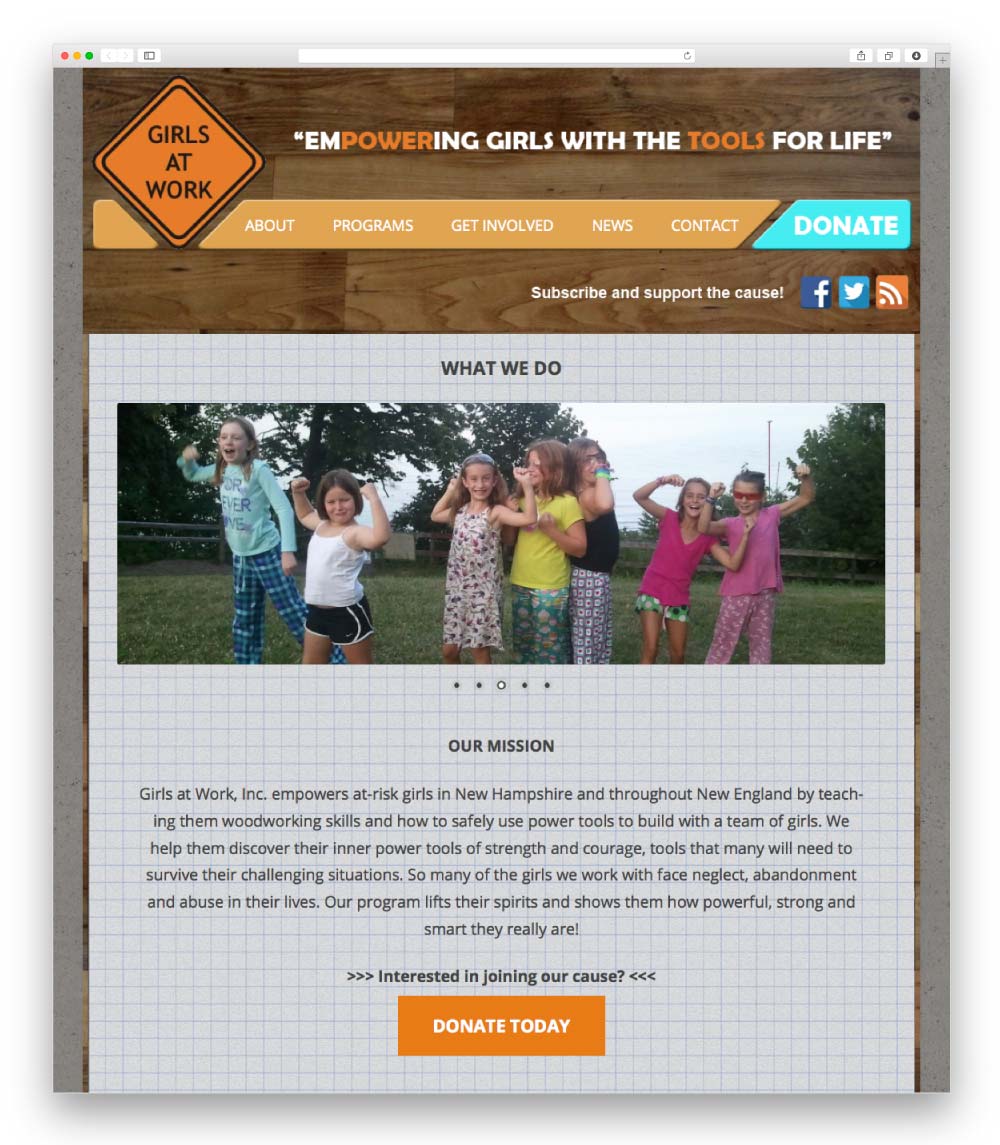
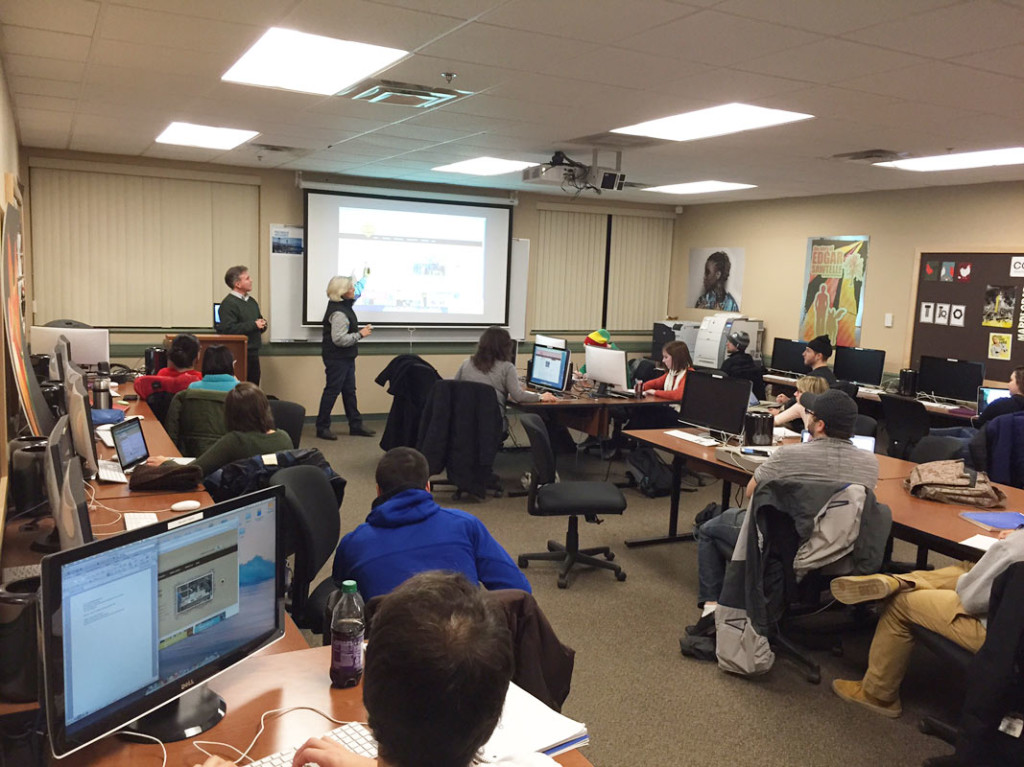
 Since Fall of 2013, I have been teaching Advanced Web Design at
Since Fall of 2013, I have been teaching Advanced Web Design at  Girls at Work Inc, empowers at-risk girls in New Hampshire and throughout New England by teaching them woodworking skills and how to safely build using power tools. Elaine Hamel, director and founder of Girls at Work, and Rob Grimmett, Board Chair, volunteered to give the SNHU students the opportunity to build them a new site.
Girls at Work Inc, empowers at-risk girls in New Hampshire and throughout New England by teaching them woodworking skills and how to safely build using power tools. Elaine Hamel, director and founder of Girls at Work, and Rob Grimmett, Board Chair, volunteered to give the SNHU students the opportunity to build them a new site.









Recent Comments